Astro 4.4 is now available! This release includes performance audits for the dev toolbar, improved streaming performance, the ability to automatically infer the dimensions of remote images, and more.
Highlights include:
- Performance Audits
- Audit list
- Improved streaming performance
- New
inferSizeproperties for remote images
How to upgrade
To take advantage of the latest features, make sure you’re running the latest version of Astro. You can upgrade to Astro 4.4 by running the @astrojs/upgrade command:
npx @astrojs/upgradeor by running the upgrade command for your package manager:
npm install astro@latestpnpm upgrade astro --latestyarn upgrade astro --latestPerformance audits
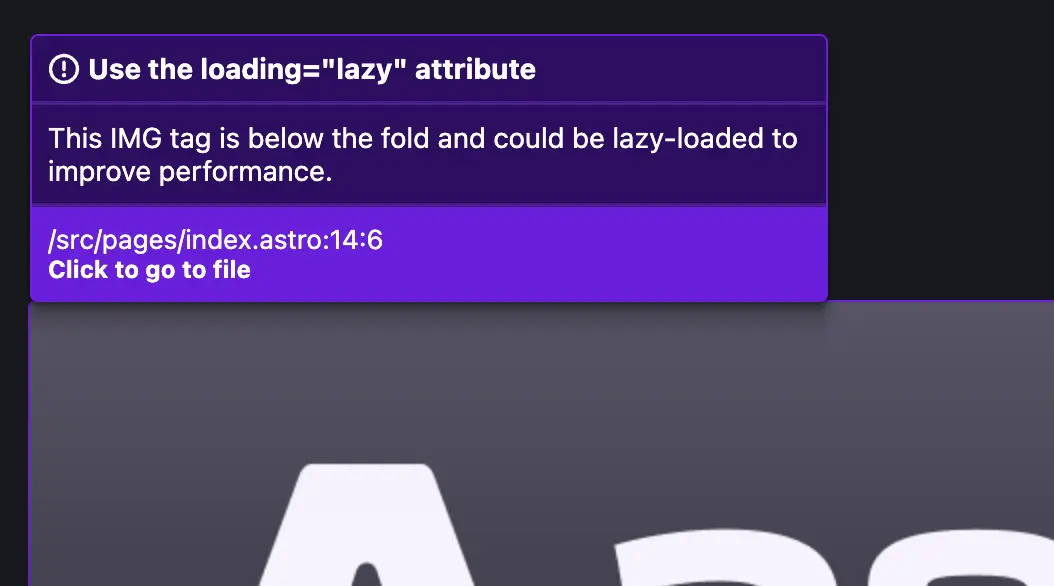
Astro 4.4 includes the addition of performance audits for the dev toolbar. Much like the accessibility audits currently available, performance audits will help you identify and fix performance issues in your Astro site. For example, the dev toolbar will now warn you when a lazy-loaded image is above the fold, recommending instead that you use eager loading for better performance.

Audit list
Starting from Astro 4.4, the dev toolbar’s audit app includes a small UI showing the list of problems that have been detected. This list is a great way to quickly see what issues need to be addressed and to jump to the relevant part of the page to fix them. In the future, we’ll be expanding this UI to show more information about each issue, and to provide more guidance on how to fix them.
Improved streaming performance
This release includes performance improvements for streaming. We discovered recently that ReadableStreams were slower than expected on Node.js, and migrated Astro to use AsyncIterable instead when running on Node.js. Notably, this change reduced the build time of Starlight websites with large sidebars by up to 47% in extreme cases. For more technical details, check out the pull request for this change.
No changes are required to take advantage of these improvements, which benefit both static builds and runtime performance. You can have faster build times and improved runtime performance, as a treat.
Automatically infer dimensions of remote images
Thanks to Oliver Speir, Astro 4.4 can now infer the dimensions of remote images. The new inferSize attribute can be used as a replacement for the previously required width and height attributes on remote images. This is especially useful when working with images from a CMS or other external sources where the dimensions of the image are not known at build time.
To enable this feature, set the inferSize prop to true on the Image or Picture components:
---import { Image, Picture } from "astro:assets";---
<Image src="https://example.com/image.jpg" alt="A cool image" inferSize /><Picture src="https://example.com/image.jpg" alt="A cool image" inferSize />or as a parameter to getImage():
import { getImage } from "astro:assets";const processedImage = await getImage({ src: "https://example.com/image.jpg", inferSize: true });Note that this feature comes with a performance cost, notably in SSR, as it requires a partial download of the image to infer its dimensions before the rest of the page can be rendered. We recommend using this feature only when necessary, and instead manually specifying the width and height attributes when possible.
Read more about using inferSize with remote images in our documentation.
Bug Fixes
As always, additional bug fixes are included in this release. Check out the release notes to learn more.
